11|noteのクリック率が変わる!サムネイル(見出し画像)の役割と活用法
の役割と活用法.png)
このページでは、サムネイルの重要性と活用方法について解説しています。
まず、サムネイルの役割として、クリック率向上・記事内容の視覚的伝達・他の記事との差別化・SEO効果について説明。
noteでの見出し画像(サムネイル)の設定や、ライブラリ・フォトギャラリー・オリジナル画像それぞれの特徴を詳しく紹介します。
- サムネイルが果たす重要な役割を理解できます。
- 最新のサムネイルデザインの傾向を知ることができます。
- noteの見出し画像について、利用の仕方がわかる
みなさん、『サムネイル』という言葉を聞いたことがありますか?
簡単に言えば、サムネイルとはブログ記事や動画を象徴する小さな画像のことです。特にnoteでは「見出し画像」として記事のトップに表示されるものを指しますが、ここでは分かりやすく「サムネイル」として説明していきます。
記事の第一印象を決めるサムネイルは、読者の目を引き、クリックするきっかけを作る重要な要素です。視覚的な情報は人に素早く伝わるため、適切なサムネイルを設定することで、記事の内容を瞬時に伝えることができます。
多くの記事が並ぶ中で目立つものは、読者の関心を引き、クリック率にも大きな影響を与えます。ここでは、サムネイルの役割と効果について詳しく説明し、noteでの「見出し画像」の設定方法についても紹介していきます。
クリック率の向上
サムネイルの最大の役割は、読者の目を引き、記事に興味を持ってもらうことです。
多くのコンテンツが並ぶnoteやSNSでは、最初に読者の目に飛び込むのがサムネイルです。どんなに素晴らしい記事を書いていても、サムネイルが魅力的でなければ、読者は記事に興味を持たずにスルーする可能性があります。
逆に、視覚的に「面白そう」「役に立ちそう」と思わせることができれば、読者が記事をクリックし、内容を読んでくれる確率が大きく高まるのです。クリック率の向上は、サムネイルを設定する大きな効果の一つであり、記事の成功に直接的な影響を与えます。
記事の内容を一目で伝える
サムネイルは、記事の内容を視覚的に表現するツールとしても機能します。
例えば、料理レシピの記事では完成した料理の写真を使うことで「美味しそうだな」と感じさせ、旅行記なら美しい風景写真を活用することで、その場所の魅力を一目で伝えることができます。
また、ビジネスやテクノロジーに関する記事では、シンプルでプロフェッショナルなデザインが適しており、ライフスタイルや趣味の記事では、おしゃれなインテリアの写真やイラストを使うことで「楽しそう」と感じてもらいやすくなります。
他の記事との差別化
インターネット上には同じテーマの記事が溢れており、視覚的な個性を出すことは非常に重要です。魅力的なサムネイルが設定されていれば、読者の目に留まりやすくなり、選ばれる可能性が高くなります。
特にnoteでは、トップページに数多くの記事が並ぶ中で、目を引くサムネイルがあると記事が目立つ効果が期待できます。また、視覚的に整ったサムネイルが設定されていると、読者はその記事がしっかり作り込まれたものだと感じ、信頼感を持ちやすくなります。
SEO(検索エンジン最適化)への影響
サムネイルは検索結果やSNSでシェアされた際に表示されるため、印象的なサムネイルを設定しておけば、より多くのクリックを得られる可能性が高まります。
検索エンジンはクリック率をランキングの評価基準の一つとしているため、魅力的なサムネイルを設定することがSEOの向上にもつながります。
現在、ブログやSNSで人気のあるサムネイルには、いくつかの共通したトレンドがあります。これらを活用することで、より多くの読者を引きつける魅力的なサムネイルを作成できます。
- シンプルなデザイン
- 情報過多の時代では、シンプルなデザインが好まれます。単色の背景に大きめのフォント、少数のキーカラーを使うことで、メッセージを明確に伝えられます。特に、短いキャッチフレーズを取り入れたサムネイルは、視覚的なインパクトが強く、クリック率を向上させる効果があります。
- イラストやアイコンの活用
- 写真だけでなく、手書き風のイラストやアイコンを活用することで、親しみやすい印象を与えられます。特にライフスタイルや趣味、子育て関連の記事では、柔らかい雰囲気のイラストが効果的です。
- 人物の写真を活用
- 読者は他人の表情や視線に自然と引きつけられるため、記事の内容に関連する人物の写真を使用すると、親しみやすさや信頼感が向上します。特にnoteでは、個人のストーリーや経験を語る記事が多く、顔が見えるサムネイルは共感を生みやすくなります。
- 統一感のあるブランディング
- ブログや記事のサムネイルに統一感を持たせることで、ブランドの認識度を高め、読者に「この人の記事だ」とすぐに気づいてもらいやすくなります。フォントやカラー、レイアウトを統一することで、ブランドのアイデンティティを強化し、長期的なファン獲得につながります。
noteでサムネイルとしての役割を果たす「見出し画像」を設定する方法をご紹介します。

見出し画像の設置方法は、「07|note記事を書いてみよう!」でも紹介しているので、ここでは設置場所の確認とそれぞれの見出し画像について紹介します。
画面上部のタイトルの上に、画像アイコンをタップすると、見出し画像を設定するメニューが表示されます。

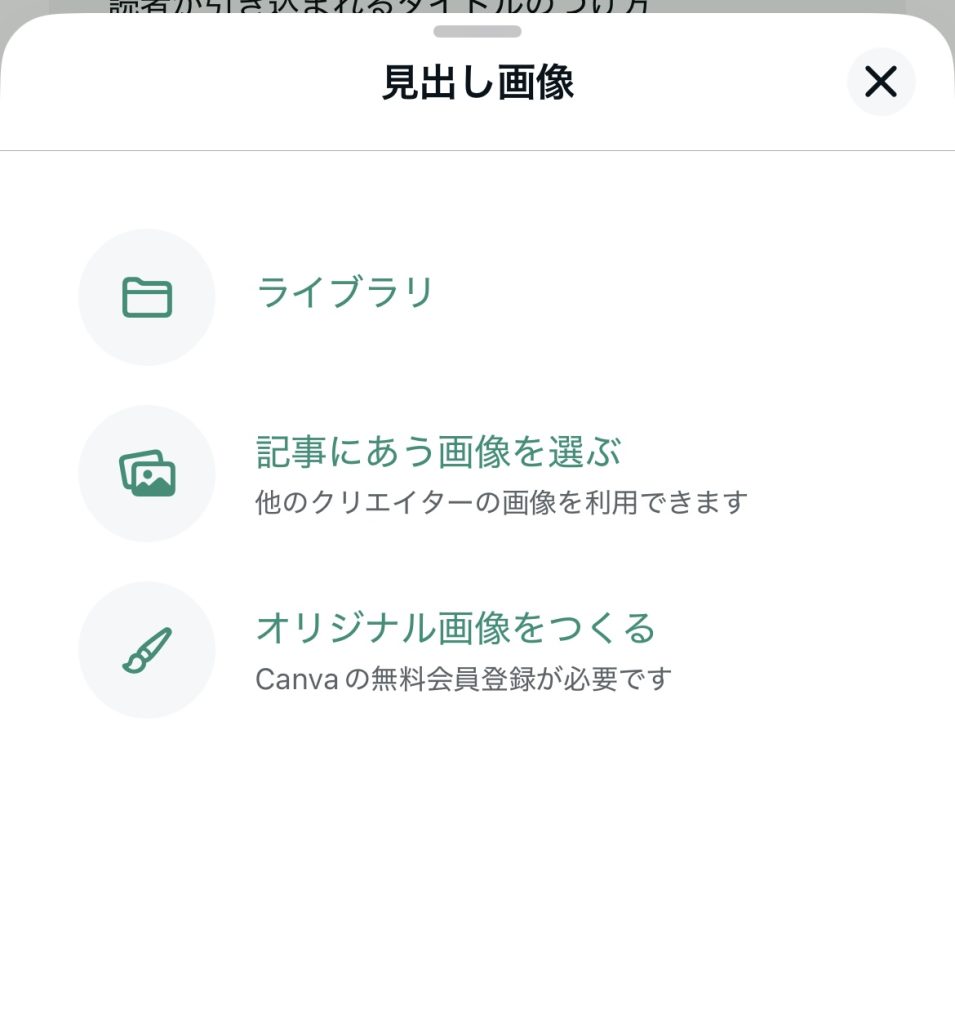
画像アイコンをタップすると、「見出し画像」という項目が表示され、サムネイルを設定するための3つのオプションが表示されます。
- ライブラリ
- 記事に合う画像を選ぶ
- オリジナル画像をつくる

ライブラリから選ぶ
自分のスマホやパソコンに保存している画像をサムネイルとして設定する方法です。あらかじめサムネイル用の画像を用意し、noteの推奨サイズ(1280×670ピクセル)で作成することをおすすめします。
特に画像に文字を入れる場合は、トリミングされても大丈夫なように、文字を中央に配置するのがポイントです。
もし正方形や他のサイズの画像を使うと、表示される時に自動的にトリミングが行われるので、トリミングされたくない場合や全体をきれいに見せたい場合は、最初から推奨サイズで画像を作っておくといいでしょう。
ライブラリから選んだ画像を使うのは、趣味の記事やオリジナルレシピなど、自分の作品を紹介する場面に向いています。
記事に合う画像を選ぶ
noteの「みんなのフォトギャラリー」を利用する方法です。これはnoteのクリエイターが提供した画像を自由に使用できるもので、特に自分で画像を用意できない場合や、イラストを使って柔らかな雰囲気を出したい時に便利です。
ギャラリーからサムネイルを選んだ場合、その画像の下には提供者であるクリエイターの名前が表示され、使用したことが提供したクリエイターにも通知されます。
ただし、「みんなのフォトギャラリー」の画像は、クリエイターが提供する大切な作品を使うことになるので、使用前にnoteの利用ガイドラインに目を通しておくのが大切です。
ガイドラインは「フォトギャラリー」の画面の下に表示されています。
オリジナル画像をつくる
オンラインのグラフィックデザインツール「Canva」を使って、自分だけのサムネイルを作る方法です。Canvaは無料で使えるツールで、テンプレートやフォント、カラーが豊富に揃っています。
noteの記事作成画面からCanvaを開くと、見出し画像の推奨サイズに合わせたキャンバスが表示され、自由にデザインを作ることができます。
また、さまざまなテンプレートも用意されているので、文字や画像、カラーを調整するだけで、プロフェッショナルなデザインを簡単に作ることができます。
記事のテーマにぴったり合ったオリジナル画像を作成できるため、他の記事との差別化を図ることができます。

Canvaを使ったオリジナルサムネイルの作成方法については、今後のカリキュラム内で詳しく解説します。ぜひ続編もチェックしてください!
サムネイルは、記事の魅力を視覚的に伝え、読者の興味を引く重要な要素です。適切なサムネイルを設定することで、クリック率を高め、より多くの読者に届けることができます。
noteでは、ライブラリやフォトギャラリーを活用するほか、Canvaでオリジナルデザインを作成することも可能です。シンプルなデザインやキャッチーなテキスト、写真やイラストを活用し、記事に合ったサムネイルを工夫しましょう。
読者の目を引くサムネイルを設定することで、記事の価値を高め、より多くの人に読んでもらえる可能性が広がります。ぜひ、効果的なサムネイルを活用し、魅力的な記事作成に挑戦してみてください!

『19|有料記事にするためのオリジナルサムネ』を参考に、Canvaを使ったオリジナルサムネの作り方にもチャレンジしてみてね。

今すぐ、noteでブログ収益化を始めよう!
- これまでの動画を1本ずつ見返す必要なし!
- 24本のレッスンをまとめて学べる完全ガイド!
【特典付き!】
この全教材を購読するとレッスン1から12までのPDFファイルも合わせてダウンロードできます!